

需求是这样的,当我改变名称的时候,编码会调用后端的一个接口,然后展示到页面上,像这类如果用state,setState的话也是非常方便就能解决的,但是这个页面涉及编辑,新增,如果单独拿一个state的值来设,感觉有些不爽,而且目前用的redux-saga来写的全局代码,不准备用state.
下面是这个区域代码
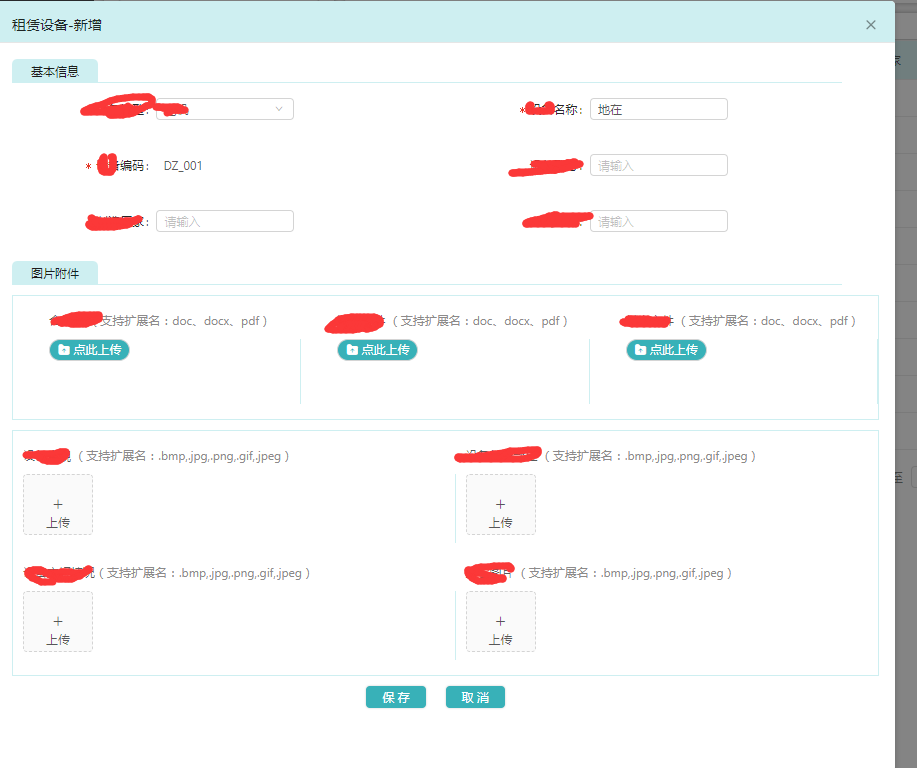
const modalItems = [ { type: 'select', label: '设备类型', paramName: 'equipTypeId', initialValue: comeFromEdit.equipTypeId || this.props.myDeviceType[0] ? this.props.myDeviceType[0].value : '', span: 12, width: 138, option: [ ...this.props.myDeviceType ], rules: rules.requiredSelect }, { type: 'input', label: '设备名称', paramName: 'equipName', initialValue: comeFromEdit.equipName || '', placeholder: '请输入', span: 12, onBlur: this.equipNameChange.bind(this), width: 138, rules: rules.required }, { type: 'text', label: '设备编码', paramName: 'equipCode', initialValue: comeFromEdit.equipCode || '', span: 12, width: 138, rules: rules.required }, { type: 'input', label: '设备型号', paramName: 'equipModel', initialValue: comeFromEdit.equipModel || '', placeholder: '请输入', span: 12, width: 138, }, { type: 'input', label: '制造厂家', paramName: 'equipCompany', initialValue: comeFromEdit.equipCompany || '', placeholder: '请输入', span: 12, width: 138 }, { type: 'input', label: '出租方', paramName: 'lessor', initialValue: comeFromEdit.lessor || '', placeholder: '请输入', span: 12, width: 138, rules: rules.required },]; 页面会根据这些数据然后驱动页面生成信息.
我把所有的初始值都直接先放上去了.
接下来是问题:
当我没有点保存的时候,编码会根据名称的变化而变化,
当我点了保存后,编码则不动了.
问题根源:

根据官方页面介绍,看不出什么原因(反正我看不明白).
据我的理解,是在点保存的时候,页面把编码的initalValue设置成了value,而value会把initalValue给覆盖了,再不能用initalValue来改变值了,事实也证明了这一点,我在react生命周期里,通过this.props.form.setFeildsValue()方法来改变编码的值就行的通了.代码如下:
componentWillReceiveProps(nextProps){ if(nextProps.comeFromEdit.equipCode !== this.props.comeFromEdit.equipCode){ try{ this.props.form.setFieldsValue({ equipCode:nextProps.comeFromEdit.equipCode }) }catch (e){ console.log(e) } }} 多踩一个坑,以后就少一个!